우리나라 인터넷망이 잘 구축되서 그런지, 인터넷 의존도가 상당하다. USB에 담아서 줘도 되는 파일들도 메일로 보내는 의지의 한국인. 근데 그러다가 보면 대용량 메일로도 부족할 때가 다반사... 대형 포털 사이트 N사의 메일도 대용량을 2GB로 제한하고 있고, N사의 클라우드 시스템도 최대 전송을 4GB로 제한한다(4GB도 상당히 많은 건데....) 그래서 구글링을 하다가 찾아낸 것이 바로 무료 웹 스토리지. 어떠한 이유로 이런 스토리지를 제공하는지 잘 모르겠지만, 매우 쓸만하므로 포스팅을 한다. 최대 5GB 까지 대용량 전송을 지원한다니 정말 놀랍다. [대용량 파일공유]filedropper : 5gb의 파일을 통째로 올릴수 있다? 신기하게도 5gb까지 통째로 올릴 수 있는 사이트입니다. 로그인 없이도 ..

페이스북에 지인이 올린 링크. 무심코 따라 들어갔는데 정말 재밌다 ㅋㅋㅋㅋㅋㅋ 꿀위키라는 곳인데 넥슨 뒷담화 / 엔씨 소프트 뒷담화 각종 게임 회사들 뒷담화가 적혀있다. 먼저 넥슨 뒷담화 넥슨넥슨[편집]복지(잘 나가는 팀 빼고) 인센티브가 없거나 짠 편저리대출(3천만원)음료와 믹스커피, 컵라면을 무상/무한으로 제공해줍니다.밤 9시반 이후에 퇴근시 저녁식대 제공. 점심은 안줌밤 11시반 이후에 퇴근시 택시비 지급.직원들에게는 매월 넥슨 캐쉬 3만원씩 제공넥다 (넥슨 카페테리아) 포인트 월 3만원 제공.커피류 거의 천원, 음료종류 1500원까지 (일부 2500짜리 있긴 함), 밥 3천원 (특식 4500원)월말에 남는 잔여포인트 소진을 위해 캔음료나 쿠키등 한보따리씩 사가는 진풍경이 벌어짐.아참 근데 넥슨도 ..

하는 일이 하는 일인지라 구글에서 코드를 찾아 블로그를 다닐 때가 많다. 그러다가 예전에도 어디서 본듯하긴한데 소스를 이쁘게 정리해주는 소스 입력기? 소스 편집기? 코드 입력기?? 뭐 이런 걸 발견했다. 바로 Syntax Highlighter 이름을 몰라서 한참을 찾았었는데 구글링의 힘으로 찾아서 설치/적용 방법을 알게되었다. 차근 차근 따라해보자. 1. Syntax Highlighter Download http://alexgorbatchev.com/SyntaxHighlighter/download 다운로드는 의외로 간단하다. Syntax Highlighter 공식 홈페이지에서 다운로드 받을 수 있다. 위 링크를 클릭하면 큼지막 하게 Click Here to Download. 라고 씌여있다.이 제작자분께서..

검색될 확률을 높여주고 블로그의 내용을 확인할 수 있는 Tag! 하지만 그냥 나열되있는 평범한 Tag cloud는 싫어! 블로그를 돌아다니면서 어디선가 본듯한 3D flash tag cloud를 소개하고자 한다. 원래 Cumulus는 Roy Tanck라는 한 외국분께서 개발한 플러그인이지만 Tistory용으로 수정된 플러그인이 공개되었다. 내 블로그에서 돌아가고 있는 Cumulus. 이쁘네 먼저 다음의 파일을 받자. 압축을 풀면 swfobject.js와 tagcloud.swf 두 개의 파일이 있다.이 두 파일을 스킨 직접올리기 기능을 이용해서 올린다.- 직접올리기 하는 방법 (클릭 후 글 중간쯤에 있습니다) 이제 여러분이 싫어하는 HTML/CSS 수정시간(나도 귀찮음) 1. HTML/CSS 편집으로 들어..

26일 전공 프로젝트를 밤 12시에 겨우 마치고나니 27일 부터는 삼성 드림클래스 OT 가 기다리고 있었다. 나만 몰랐는지는 몰라도, 이번 드림클래스 겨울캠프는 서울대, 연세대, 고려대, 성균관대, 이화여대 이렇게 5개의 학교에서만 뽑았다. 기준은 200명 이상의 인원을 수용할 수 있는 기숙사가 있는 서울 근교의 대학교. 나는 당연히 내 학교에 배정 될 줄 알았지만 우리 학교 모집인원 50명중 30명이 자대로 갔음에도 불구하고 성균관대에 배정되었다. 그리도 또 하나 배치표에서 알게된 건 자기가 가르치게될 과목과 조. 나는 영어에서 영독해를 맡게 되었다. 이렇게 해서 제 2기 삼성 드림클래스 캠프의 성균관대 영독해과에 배정되었다! 첫날은 기본적인 중학생을 가르치는 방법, 다루는 방법, 심리같은 내용을, 둘..

서울 강남역의 삼성 본사 대망의 겨울캠프 면접날 & 전공시험날.... 머릿속으로는 면접질문을 생각하면서 손으로는 전공책을 잡고있었다.. 됐으면 좋겠다 됐으면 좋겠다 하면서 사실 조선에듀케이션캠프에 붙어놨기 때문에 떨어지면 그쪽으로 가지 뭐... 라는 생각도 조금있었기도하다. 같이 지원한 동기 모두 서류면접은 통과했으나 한 친구는 면접시간이 전공시험 시간과 겹쳐서 면접을 포기해야하는 상황이었고, 나와 다른 친구는 같이 면접장에서 떨며 기다리고 있었다. 그 다른 친구는 셤공부하느라 면접은 머릿속에 있지도 않은 상태 ㅠㅠㅠㅠㅠㅠ 나도 해야되는데.... 먼저 친구가 면접장에 들어가고 나는 기다렸다.. 어서 공부해야되는데를 연신 반복하며.. 드디어 내차례가 오고 면접장에 들어가서 같이 면접보는 사람과 정한대로 인..

드림클래스 겨울캠프가 끝난 지금으로부터 약 한달반 정도 전이었다. 원래 이것저것 찾아서 하는 것을 좋아하고 또 돈도 꽤 많이 주고 지식 매매봉사도하고 딱이 겠다!라는 생각에 과 동기들 몇명 모아서 신청했다. 공대생이라 바빠서 그런건지.. 게을러서 그런건지... 지원서 제출일을 미루고 미루고 미루다 결국 당일날 노트북을 들고 학교에서 겨우겨우 제출 완료. 역시 그래도 삼성에서 지원하는 캠프라 지원서가 만만치 않다면서 동기들 3명이서 지원서를 마지막날 제출했다. 교육적 기회가 적은 교육적 소외계층에게 평등한 교육을 제공한다는 드림클래스의 로고 지원하기 전에도 알고 있어서 다들 고민고민했었지만... 면접 당일은 무려 전공 시험일이었고... 면접 시간도 면접 방식도 아무것도 모른채 서류통과만을 기다려야만 했다...

다음 학기에 휴학할 예정이라 이것 저것 알아보던 차에 눈에 띈 한 서포터즈!! 외국에 관심이 많은 공대생인 나를 위한 서포터즈 같다! 블로그를 더 다듬고 지원 고고! 상세 내용은 다음과 같다. ■ 모집내용- 지원 자격 : 전국 대학생 및 해외 거주 유학생 (휴학생 대환영)- 지원 기간 : 2013년 1월 21일(월) ~ 2월 11일(월)까지- 선발 인원 : 40명(국내기자 30명, 해외기자 10명)※해외기자의 경우 현재 해외에 거주 중이거나, 활동기간 동안 해외 거주 예정인 자- 지원 방법 : 외교통상부 홈페이지 공지사항 참조 (http://www.mofat.go.kr)- 환영하는 분 : • 글쓰기를 좋아하고 적극적인 취재활동이 가능한 자 • 온라인 툴에 대한 기본적인 이해 및 관심이 있는 자 • 외교통..

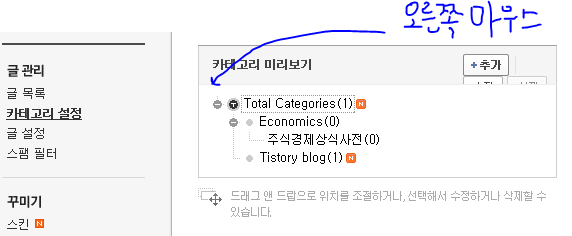
티스토리 블로그 스킨을 적용하고 나서 카테고리를 만지다가 내 스킨의 카테고리는 약간 다르다는 것을 알게되었다. 바로 NeoEase 스킨 카테고리 였던 것이었다. 이리 저리 수정할 방법을 찾다가 발견했다. 1. ##_category_list_##를 ##_category_##로 바꾼다. - 관리자(Admin) -> html/css 편집으로 들어간다. - skin.html 내용에서 ctrl + f 로 ##_category를 찾는다. - 만약 ##_category_list_##로 되있다면 ##_category_##로 바꾼다. 이 설정은 폴더형식의 카테고리 대신 리스트 형식의 카테고리 스킨을 사용하게 한다. 2. 일단은 모두 접어두기 - skin.html 내용에서 ctrl + f 로 ##_category를 찾는다..